Los navegadores para internet están mejorando su funcionamiento para alcanzar a visualizar el 100 por ciento de los estándares del diseño web. Por ejemplo, la versión beta del internet explorer 8 ha pasado la prueba del ácido (Acid2). Esta prueba la promueve el Proyecto de los estándares de la web (Web Standards Project, http://webstandards.org), coalición que lucha para asegurar el acceso simple a las tecnologías de la web.
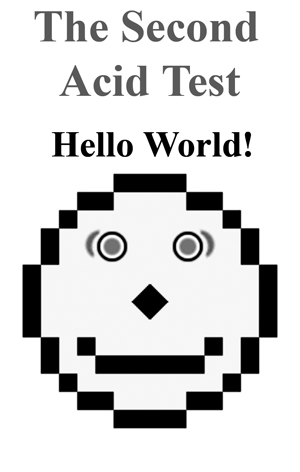
Incluso te invita a realizar una prueba de compatibilidad de tu navegador en la página http://www.webstandards.org/files/acid2/test.html. La imagen mostrada por el navegador debería ser idéntica a la ilustración de este texto.
El objetivo es que los navegadores sean cien por ciento compatibles con los estándares. Solo Safari y Konqueror han pasado esta difícil prueba.
El internet explorer es el navegador más usado, con el 80 por ciento de los usuarios, y apenas el beta de la versión 8 ha pasado la prueba, según el director del Grupo Internet Explorer, de Microsoft, Dean Machamovitch. Sin embargo, hay millones de internautas que prefieren usar navegadores alternativos.
Con el logro de esta meta concluiría la difícil tarea para los diseñadores web de hacer páginas para diferentes navegadores, las que crean por lo regular para el navegador dominante de su entorno.
En el área de diseño web se deben realizar páginas con los estándares más universales, para que cualquier navegador pueda visualizarlas, estándares como CSS o HTML y para que la página esté completa y bien hecha se debe considerar los métodos que existen para evaluarla. Por ejemplo, preguntas que hay que hacerle a la página, formuladas desde un profundo conocimiento de su usabilidad y que pueden ser las siguientes:
Si el sitio es un sub-sitio de una organización mayor, ¿se indica el logo o nombre de dicha organización? ¿Está la página libre de publicidad? ¿Indica la fecha de creación del material? ¿Incluye una descripción adecuada de cada uno de los productos y servicios que ofrece? Si la organización requiere información de los usuarios, ¿indica claramente de qué modo será utilizada ésta? Si la página incluye un gráfico (un logo o un mapa navegable), ¿existe un texto alternativo para quienes visualizan la página en modo sólo-texto? ¿Se ha comprobado que las páginas pueden imprimirse de forma legible?
Estas son algunas preguntas generales:
¿Cuáles son los objetivos del sitio web? ¿Proporciona mecanismos para ponerse en contacto con la empresa? ¿Habla el mismo lenguaje que sus usuarios? ¿Mantiene un equilibrio entre profundidad y anchura? ¿Evita la sobrecarga informativa? ¿Muestra los resultados de la búsqueda de forma comprensible para el usuario? ¿Los elementos visuales son reconocibles y comprensibles por cualquier usuario? ¿El ícono de ayuda está colocado en una zona visible y “estándar”? ¿Controla el peso de la página?
No olvidar los comentarios o sugerencias del usuario. Es el mejor test.
Con datos de Microsoft y DiarioTI.